Sim. Não existe uma segunda personalidade em mim que se transforma em um Profissional e quando acaba o trabalho se torna o eu pessoal. Isso é loucura pra mim e se chama "Dupla Personalidade". Mas vamos lá. Este texto não será um texto técnico como na maior parte das vezes então se está interessado só nisso acho que vai perder o seu tempo. É uma reflexão pessoal (e opinião também).
O que aprendi com o ano de 2020 como Desenvolvedor:
Que a demanda alucinada do mercado de TI é uma ilusão (pois os novatos não tem vez).
Que só existe Dev nível Sênior pra cima.
Que a Síndrome do Impostor é a melhor amiga e maior inimiga do Dev.
Que Flatpaks são muito melhores que Snaps.
Que as línguagens e frameworks e suas modinhas prevalecem sobre o valor do produto.
Que cursos gratuitos de Desenvolvimento são uma armadilha.
Que o que era velho é novo e o que é novo será velho.
Que trabalhar remoto é muito mais produtivo e que se você não tomar cuidado nunca irá parar de trabalhar.
Que os recrutadores do segmento de TI estão atormentados na procura por profissionais e as empresas estão se aproveitando deles. Os profissionais também.
Que o "home office" pode ou será muito mais confortável e bem equipado que sua mesa na empresa (mesmo que seja com o tempo).
Que ter Cachorros é mais importante pra você do que para o Cachorro.
Trabalhar em casa pode fortalecer ainda mais seu casamento.
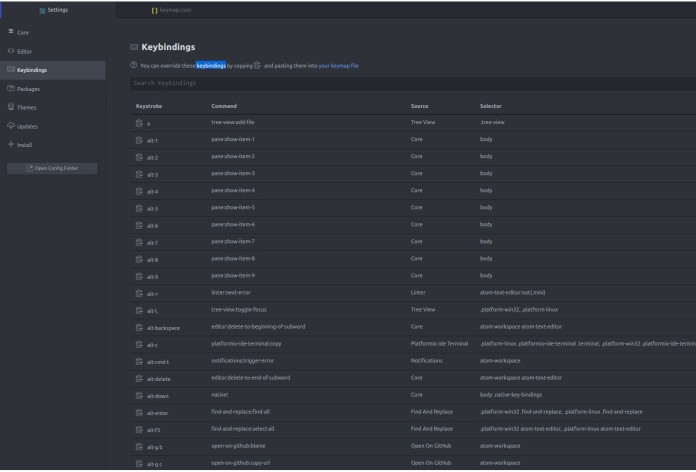
Que não preciso mais de uma IDE parruda, talvez nem mesmo uma IDE para trabalhar.
Que a palavra "inovação" e "disruptivo" são uma obsessão e ambas estão sendo usadas da mesma forma e muito mal usada assim como a palavra "urgente" e quando tudo é urgente, nada é urgente. Poucas são as pessoas que conhecem bem estas palavras e conforme o tempo vai passando as distâncias para se ser disruptivo e inovador estão ficando cada vez mais curtas entre o que já existe e o que é considerado "inovador".
Tempo é sem dúvida a coisa mais importante do mundo. Agora também é a moeda mais valiosa que existe e isso vai ser cada vez mais importante.
Que não existe o segmento de Front-end e Back-end. Só existe Full-stack porque as descrições das vagas agora possuem um "Diferencial" que você deve entender como "Fundamental" ou "Imprescindível". E se você é um Front-end tem de saber desenvolver API's, configurar as aplicações na AWS, manjar de Docker, Heroku, Kubernetes, Testes automatizados, Testes unitários, PostGress, mySQL, PHP, e ter noções de paradigmas de arquitetura e tem de saber deixar uma aplicação rodando no ar em produção depois de configurar o ambiente Dev e homologação fazendo deploy e build com semaphore e Jenkins. Não esqueça também de fazer toda documentação pra compôr aquela "Colcha de retalhos" no final do projeto (Confluence). Tudo dentro da mais impressionante performance declaradas nos Sistemas Ágeis.
Se você for Back-end, o seu "Diferencial (ah!)" é saber implementar styled Components, TalwindCSS, Less, Sass, CSS, fazer protótipos no Figma e editar algumas imagens no Photoshop ou no Gimp(porque vc usa linux), também saber todo o restante descrito antes no Front-end e mais um pouco.
O que acredito para 2021 (...em diante)

- O modelo Home office será o modelo de TI:
Salvo algumas funções específicas, o modelo de "Home Office" será o modelo padrão. Por mais força que se faça para contrariar a razão, tanto pelas empresas ortodoxas quanto por profissionais que não gostam do modelo de "Home Office", na minha humilde opinião vai ser o padrão para TI, mais ainda Desenvolvedores.
As empresas que insistirem nisso perderá para outras empresas toda sua força Sênior (salvo os que gostam do modelo tradicional) para outras empresas. Inclusive pagando mais neste processo, porque o fato de trabalhar em casa não justifica pagar menos pelo profissional até memso porque sinceramente hoje, no início do processo ele trabalha mais do que no escritório até esse processo de trabalho em casa se tornar mais maduro, isso ocorre naturalmente só que de forma mais agradável. Mas o modelo de trabalho em casa é melhor em vários sentidos e depois de experimentar coisas melhores, voltar para as piores sem uma necessidade realmente relevante não tem mais como. Não tem como lutar contra fatos.
Não preciso entrar em detalhes porque todos ai já devem saber os benefícios. Mas a maior produtividade é um fato e não adianta colocar a culpa nas crianças, porque se em algum caso elas estão atrapalhando o trabalho é por culpa dos responsáveis que não sabem administrar isso direito (ainda) ou por conta do fato de não estarmos tendo Aulas nas Escolas. Porque, quando os Pais trabalhavam nas empresas, onde as crianças ficavam?
Eu fiz um calculo por baixo este ano e com certeza no modelo Home office meu tempo ganho com produtividade aumentou em 40% fácil. É realmente impressionante como perde-se tempo fazendo coisas banais como ir ao trabalho. E não somente o tempo de ida e volta mas o tempo que você leva para "aquecer" e estar realmente produzindo. Estou falando de chegar no escritório, tomar o cafezinho, conversas preliminares até sentar e estar realmente produzindo. O Rito matinal para produtividade se tornou algo particular e pessoal e isso acelera tudo, o ambiente, os equipamentos que você escolhe pra você e a empresa não tem como fazer isso personalizado e faz toda diferença também. Outra questão é as interrupções que são menos frequêntes e com hora marcada geralmente. São vários fatores mas nem vou entrar em detalhe aqui porque hoje não é mais novidade pra ninguém. Apenas vou dizer que o cuidado com a organização do tempo, estudo e evolução são duplamente necessários, neste ponto é fácil se perder mas o fato de ter de cuidar disso faz com que você se torne um profissional melhor.
Outro fator importante é que remotamente percebi um interesse maior entre os profissionais de desenvolvimento em entender o negócio do projeto onde trabalham e não somente sentar pra codar. Alguns vão argumentar que no ambiente de trabalho as pessoas interagem mais. Eu concordo até certo ponto. Nas empresas onde trabalhei os desenvolvedores ficavam o tempo todo com fones de ouvido, tentando e lutando para se concentrar no que estavam fazendo. A maior parte não gostava de ser interrompido de forma pessoal e a maioria pedia para mesmo estando a 4 metros de distância dele mandasse mensagem pela ferramenta oficial da empresa, como o slack ou whats, etc. Na maior parte das vezes também não respondiam na hora, porque não olhavam nos seus talkers com frequência, sabiam que se fosse urgente, alguém iria lá na sua mesa lhe "incomodar". Agora, remotamente todos respondem mais rapidamente porque ficam de olho nos talkers e além de justificar esse comportamento, agora é feito com mais eficiência e velocidade.
O fato de estarmos isolados também nos está fazendo ser mais interativos e resilientes, não somente com nosso time mas com outros projetos, as comunidades. O aprendizado também está sendo feito com maior qualidade porque com menos interrupções, mesmo demorando mais por não termos ali pessoas do lado pra perguntar, fazemos isso com mais concentração, com mais cuidado e qualidade e com isso aprendemos de forma mais sólida, errando menos e quando metendo a mão na massa fazendo com mais qualidade nosso trabalho.
Então, você pode não concordar comigo mas aposto minhas fichas nisso. As empresas também ganham em vários fatores. Entregas no prazo, menos custos com mobiliários, economia enorme com água e luz entre vários outros fatores. Com isso temos inclusive uma expansão no conceito de trabalho presencial. O Coworking pode se tornar uma prática muito mais saudável que uma empresa. A empresa pode abrir mão de um ambiente corporativo e contratar mensalmente um espaço no Coworking e com isso não somente disponibilizar um espaço para trabalho presencial para seus times mas também fazer com que seu time conviva com times de outras empresas, expandindo o networking, conectando pessoas e idéias, criando parcerias possíveis entre muitos outros fatores.
O mundo está mudando. De toda tristesa que surgiu com o Corona Vírus, muitas coisas boas virão na minha visão. O Ser-humano tem essa característica, ele evolui muito mais na desgraça que na alegria. Somos seres naturalmente acomodados, atribulações são o que move nossa espécia pro caminho certo ou melhor.
- O dinheiro físico vai começar seu caminho de extinção:
Tirando o processo de injeção de grana na economia usada pelos Bancos Centrais que também faz parte dessa mudança e tem enorme interesse, nosso processo de uso de dinheiro impresso já perdeu o sentido. Apenas nossa resiliência mantém ele funcionando mas ele vai acabar. Não posso afirmar que será em 2021, mas muito provavelmente esse processo vai iniciar com mais força esse ano. Para os Governos o custo é quase zerado com relação a criação de dinheiro, o controle é muito maior. Transações eletrônicas não tem como esconder em 95% dos casos. Portanto o recebimento de tributos é muito mais eficiente, incluindo Imposto de Renda, etc. É um movimento natural que acho que não tem jeito.
Se você acha que eu estou falando besteira basta pesquisar no Youtube rapidamente vai ver milhares de vídeos por ai. Vou até deixar um bem relevante e curto de 2017 do influente José Gomes Ferreira.
- A profissão de Programador vai acabar então comece a se preparar para isso:
Como desenvolvedor deve-se começar a investir nesse entendimento agora, para que você possa fazer sua transformação de forma fluida, leve e principalmente, a tempo porque ele agora anda muito mais rápido, não é mais ditado por nós como sociedade e sim pela velocidade da tecnologia e ela é muito mais veloz do que podemos imaginar porque ela duplica sua velocidade conforme vai se evoluindo, então aceita que esta profissão é assim, que a Síndrome do impostor é sua amiga e toca ficha.
A imprensa em geral fica romantizando as relações humanas e como as pessoas querem voltar a normalidade. Mas o que eu ando vendo não é isso. O que eu ando vendo é um mundo dando uma freiada e as pessoas gostando disso.
Menos de muita coisa ruim da superpopulação e da loucura desenfreada do consumismo. E isso pra mim é um fato. O cosumismo diminuiu. Se tornou mais saudável. Muita coisa ruim aconteceu, com os negócios e com a economia mas a longo prazo, na minha opinião, nosso formato de consumo, não se sustenta. Não passaríamos pelo "grande filtro" do "Paradoxo de Fermi" se continuássemos assim. No cenário onde vamos consumir todos os recursos que existirem no nosso ambiente até que sejamos extintos. O que eu acho é que a Pandemia iniciou o freio desse pensamento nas pessoas, pelo menos em grande parte delas, pararam pra refletir sobre isso em suas vidas e isso vai se refletir no nosso futuro. Isso tudo é uma viagem sem drogas, mas se você deixar de lado e pensar nisso com seriedade alguma parte de você vai concordar com essa possibilidade. Eu acho que 2021 vai ser pra mim, um ano onde muitas dessas reflexões vão começar a fazer parte de nosso comportamento, dos negócios e do consumo como um todo. Eu tenho essa esperança.
Disclaimer: